仅作个人记录,请大佬移步!:&(蛆音娘_去世)
第一步 所需文件:jquery-3.3.1.min.js,angular.min.js,xlsx.full.min.js
第二步 把Excel中信息读取到workbook变量中,即提取信息
var workbook = XLSX.read(fileData, { type: 'binary' });
第三步 读取第一张表
var sheet0 = workbook.Sheets[workbook.SheetNames[0]]; //sheet0代表excel表格中的第一页
第四步 将提取的数据转换为json
var str = XLSX.utils.sheet_to_json(sheet0);//利用接口实现转换
此时str[0]已经表示表格第二行,第一行代表为每列数据的标题。通过str[0].column2 可调用第二行第三列的数据
第五步 通过 for(var i in str)和第一行名称去获取具体某列数据
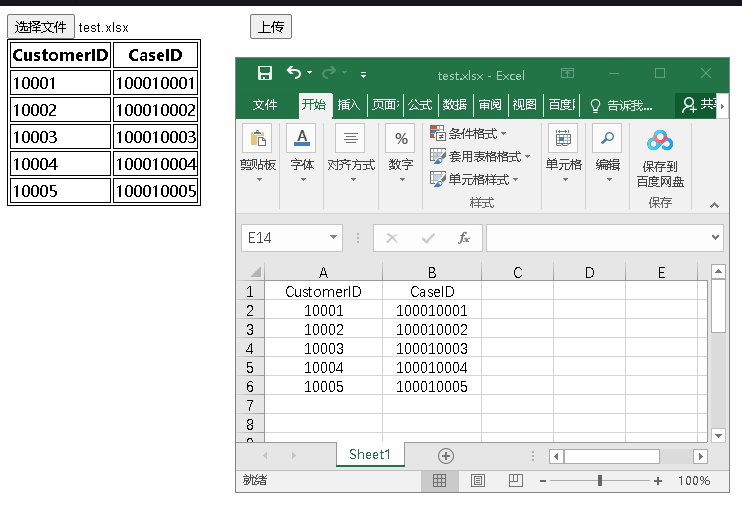
测试图
代码
customjs.js
(function () {
var app = angular.module('myApp', []);
app.controller('MyController', ['$scope', myController]);
var excelJsonObj = [];
function myController($scope) {
$scope.uploadExcel = function () {
var myFile = document.getElementById('file');
var input = myFile;
var reader = new FileReader();
reader.onload = function () {
var fileData = reader.result;
var workbook = XLSX.read(fileData, { type: 'binary' });
// 表格的表格范围,可用于判断表头是否数量是否正确
var fromTo = '';
// 遍历每张表读取
var sheet0 = workbook.Sheets[workbook.SheetNames[0]];//sheet0代表excel表格中的第一页
var str = XLSX.utils.sheet_to_json(sheet0);//利用接口实现转换
for (var i in str) {
var cus = str[i].CustomerID;
var cas = str[i].CaseID;
$('#myTable tbody:last-child').append("<tr><td>" + cus + "</td><td>" + cas + "</td></tr>");
}
};
reader.readAsBinaryString(input.files[0]);
};
}
})();index.html
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Reading Excel</title>
<meta name="viewport" content="width=device-width,initial-scale=10" />
<script src="js/angular.min.js"></script>
<script src="js/customjs.js"></script>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/xlsx.full.min.js"></script>
<style type="text/css">
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body ng-controller="MyController">
<div>
<form enctype="multipart/form-data">
<input type="file" id="file" />
<button type="submit" value="submit" ng-click="uploadExcel()">上传</button>
</form>
</div>
<div>
<table id="myTable">
<thead>
<tr>
<th>CustomerID</th>
<th>CaseID</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
</body>
</html>

8 条评论
鸟叔来贵博客参观学习,通过十年之约穿梭至此,期待回访!
普通人用不到啊
不明觉历啊:&(蛆音娘_偷看)
好
:&(蛆音娘_偷看)
嘿嘿
JS读取Excel,平时用得比较少吧
特殊需求 哈哈哈