时光机微信公众号发送定位问题
众所周知,handsome主题时光机支持微信公众号推送信息,还支持定位信息发送,我自建了个时光机推送公众号,但是在测试的时候发现发送定位功能不可用,以下为修复过程,大佬绕道。

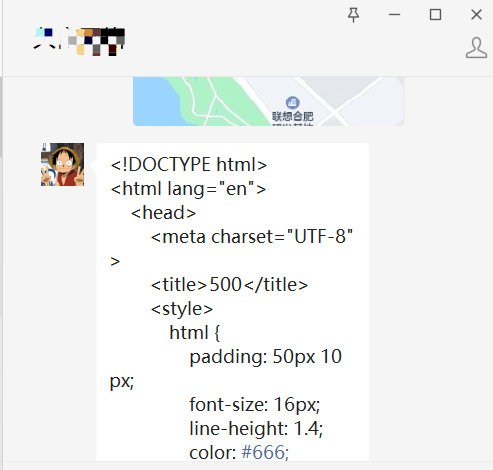
如图所示,发送定位后,公众号返回错误,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>500</title>
<style>
html {
padding: 50px 10px;
font-size: 16px;
line-height: 1.4;
color: #666;
background: #F6F6F3;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
html,
input { font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; }
body {
max-width: 500px;
_width: 500px;
padding: 30px 20px;
margin: 0 auto;
background: #FFF;
}
ul {
padding: 0 0 0 40px;
}
.container {
max-width: 380px;
_width: 380px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="container">
Database Query Error
</div>
</body>
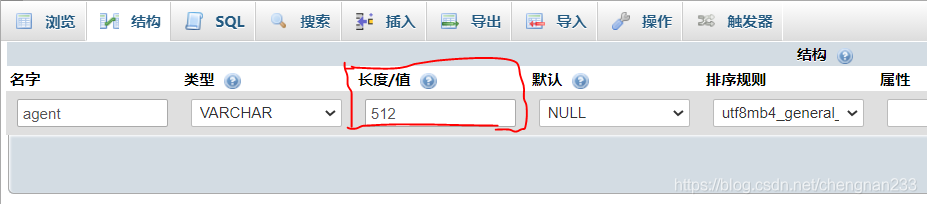
</html>错误500,Database Query Error,上网搜索,根据文章https://blog.csdn.net/chengnan233/article/details/109707588描述,问题为typecho_comments表中的agent字段容量太小,导致无法存储信息。解决方法为把agent字段长度值改为512,修改有效,如图。
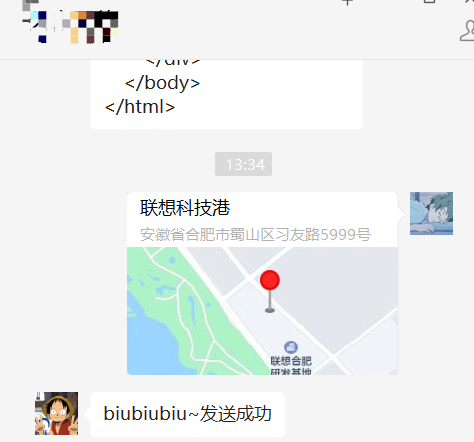
公众号发送后提示发送成功

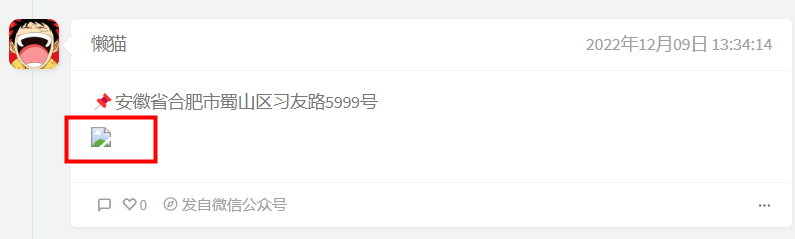
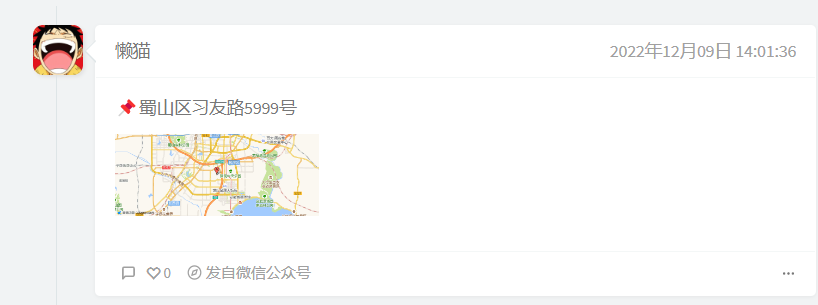
本以为问题解决,结果到闪存界面一看,有图片发送失败,如图

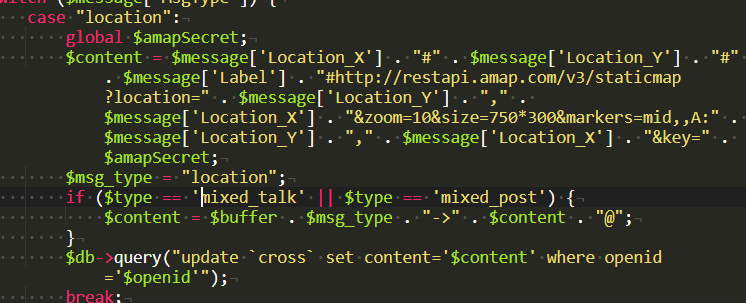
本来以为是网络原因,发送几次问题依旧,于是看时光机公众号发送的源代码。发现使用为高德的静态地图API,

于是我去掉链接前的#号,重新发送定位,得到当前地址api链接,

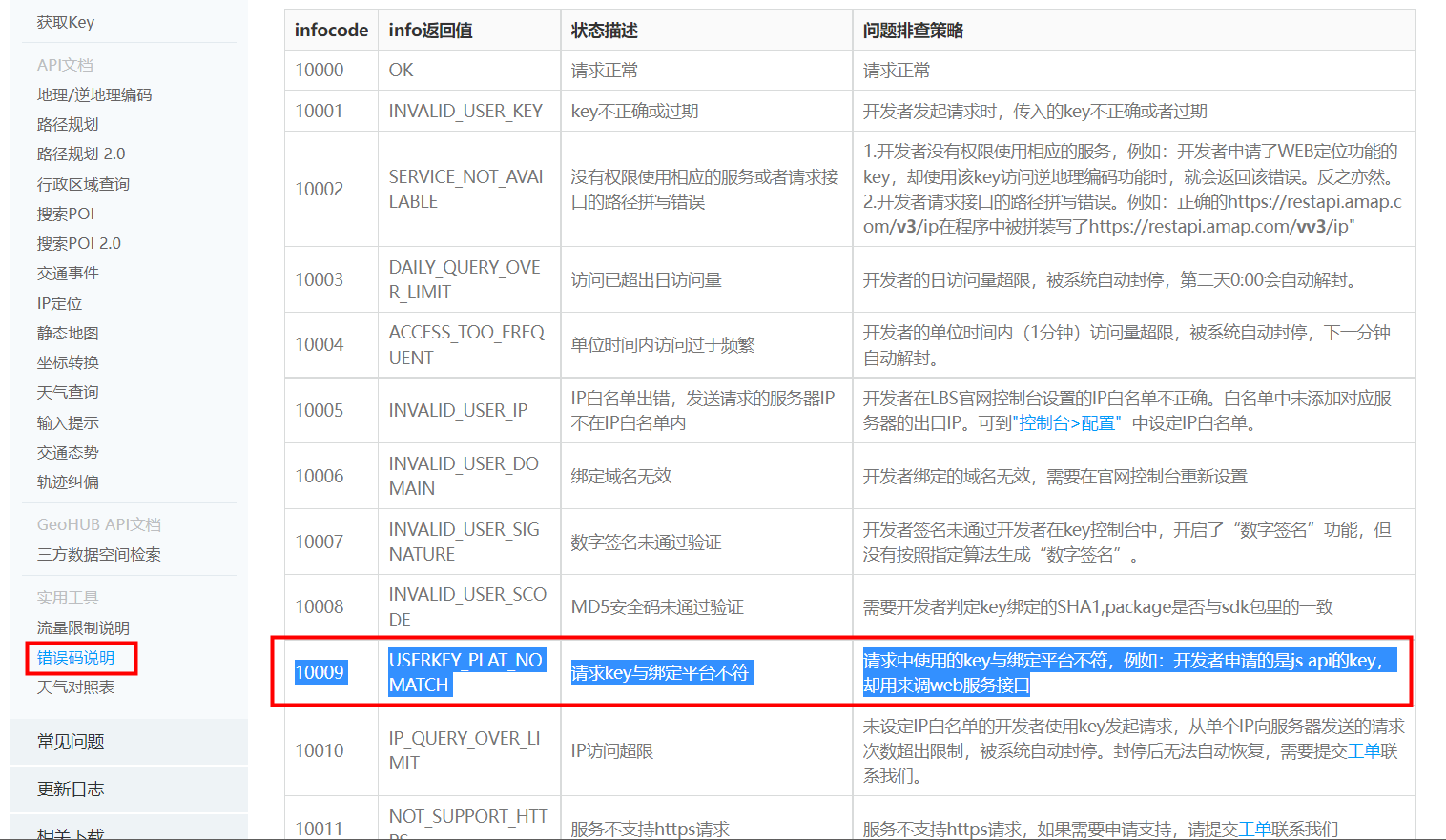
直接访问链接,得到错误返回值10009,

找到高德静态地图API文档页面,https://lbs.amap.com/api/webservice/guide/api/staticmaps/,查看错误码说明,如图

最后检查自己高德应用绑定服务类型确实错了,绑定为web端,应该绑定web服务。
重新绑定,修改时光机高德apikey,有效。


9 条评论
实用的一篇文章
朋友改512还是不行怎么回事 你用的哪个搭建公众号时光机
报错是一样的吗
如果使用的是默认的那个公众号的话,发送腾讯地图图片也显示不出来要怎嘛办呢?
我是自建的,主题作者那个公众号应该也需要改,也可能是接口限制
请问你的微信订阅号是通过个人认证的嘛?
我自己的是之前工作日企业认证的,所以可以放到微信主页,如果是订阅号就只能放到那个分类里。个人认证的订阅号也可以用
这个 操作不好啊 。。搞不懂。。。求教 群里也艾特你了 求教~
哪里搞不懂哇 群里没看到哇